Judul : Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ]
link : Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ]
Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ]
Ini merupakan sharing tentang gaya text di HTML yang terakhir. Sekarang akan membahas mengenai cara membuat huruf dibawah, di atas atau dengan dicoret di HTML, mengenai pembahasan tentang bagaimana pengeditan tulisan yang awalnya secara manual sekarang sudah bisa lebih dinamis ada di postingan sebelumnya.
Apabila kita sama - sama bahas satu persatu dari implementasinya, untuk huruf dibawah biasanya digunakan ketika kita menuliskan senyawa kimia, contohnya O2, CO2,dll disitukan angka 2 seharusnya lebih kecil dari huruf sebelumnya. Kemudian untuk huruf diatas biasanya digunakan ketika kita menuliskan pangkat di matematika atau di perhitungan lainnya misal 1 pangkat 2, apabila ditulis biasa kan menjadi seperti ini 12 malah jadi 12 bukan 1 pangkat 2. Lalu yang terakhir membuat huruf di coret, biasanya kita temukan apabila kita mengunjungi toko/ toko online yang sedang diadakan diskon, suka ada tulisan harga sebelum didiskon itu dicoret.
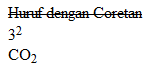
Screenshot
Tools
Web Editor
Web Browser
Langkah - langkah
Ketikan sintax dibawah atau dengan cara cepat yaitu dengan copas
<html>
<head>
<title>style huruf</title>
</head>
<body>
<strike>Huruf dengan Coretan</strike><br>
3<sup>2</sup><br>
CO<sub>2</sub>
</body>
</html>
Simpan dengan ekstensi *.html atau dengan nama gayahuruf.html dan buka serta lihat hasilnya <head>
<title>style huruf</title>
</head>
<body>
<strike>Huruf dengan Coretan</strike><br>
3<sup>2</sup><br>
CO<sub>2</sub>
</body>
</html>
Keterangan
tag <strike> = untuk membuat coretan huruf
tag <sup> = untuk membuat huruf di atas
tag <sub> = untuk membuat huruf di bawah
~ Selamat mencoba ~
Demikianlah Artikel Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ]
Sekianlah artikel Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ] kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ] dengan alamat link https://homitech.blogspot.com/2015/07/membuat-huruf-dibawah-diatas-dicoret-di.html

0 Response to "Membuat huruf dibawah, diatas, dicoret di HTML, [ Home Of Technology ] "
Post a Comment